иѓСиЗ™пЉЪhttp://webdesignerwall.com/tutorials/css3-image-styles
иљђиљљиѓЈж†ЗжШОеЗЇе§ДпЉЪиТЛеЃЗжНЈзЪДеНЪеЃҐ(http://blog.csdn.net/hfahe)
- - - - - -
ељУеЬ®еЫЊеГПеЕГзі†дЄКзЫіжО•дљњзФ®CSS3еЖЕйШіељ±жИЦиАЕеЬЖиІТиЊєж°ЖжЧґпЉМжµПиІИеЩ®еѓєдЇОCSSж†ЈеЉПзЪДжЄ≤жЯУеєґдЄНеЃМзЊОгАВдљЖжШѓпЉМе¶ВжЮЬеЫЊеГПдљЬдЄЇиГМжЩѓеЫЊеГПдљњзФ®жЧґпЉМдљ†еПѓдї•дЄЇеЃГжЈїеК†дїїдљХж†ЈеЉПпЉМиАМдЄФеПѓдї•еЃЮзО∞еЃМзЊОзЪДжЄ≤жЯУгАВDarcy ClarkeеТМжИСдЄАиµЈзЉЦеЖЩдЇЖдЄАдЄ™е¶ВдљХдљњзФ®jQueryжЭ•еК®жАБеИЫеїЇеЃМзЊОеЬЖиІТиЊєж°ЖзЪДењЂйАЯжХЩз®ЛгАВдїК姩жИСи¶БйЗНеРѓињЩдЄ™иѓЭйҐШпЉМеРСдљ†е±Хз§ЇдљњзФ®CSSзЪДиГМжЩѓеЫЊеГПжКАеЈІжИСдїђињШеПѓдї•еБЪе§Ъе∞СдЇЛжГЕгАВжИСе∞ЖеРСдљ†е±Хз§Їе¶ВдљХдљњзФ®зЫТйШіељ±гАБеЬЖиІТиЊєж°ЖеТМиљђжНҐжЭ•еИЫеїЇдЄНеРМзЪДеЫЊеГПж†ЈеЉПгАВ
 жЯ•зЬЛжЉФз§Ї
жЯ•зЬЛжЉФз§Ї
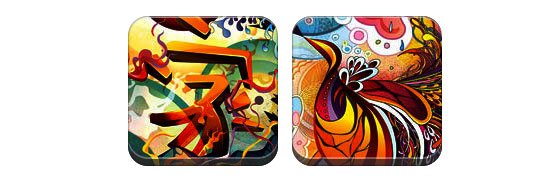
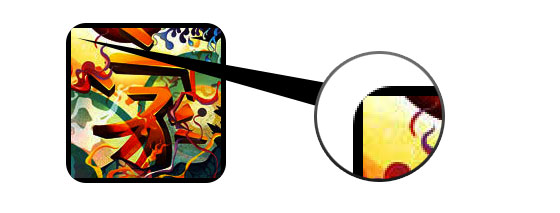
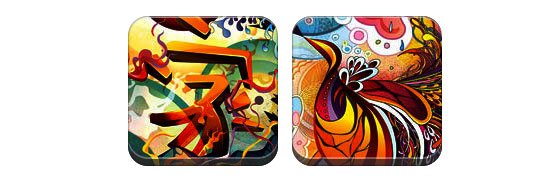
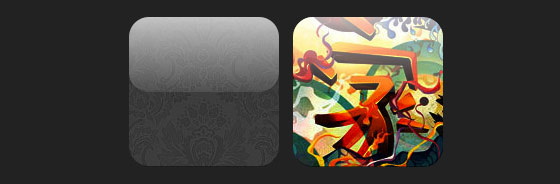
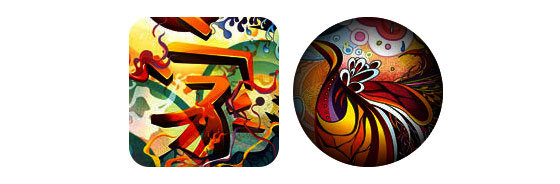
йЧЃйҐШпЉИиІБжЉФз§ЇпЉЙ жЯ•зЬЛжЉФз§ЇпЉМдљ†дЉЪеПСзО∞зђђдЄАжОТзЪДеЫЊеГПеЇФзФ®дЇЖеЬЖиІТиЊєж°ЖеТМеЖЕйШіељ±гАВFirefoxеЬ®еЫЊзЙЗеЕГзі†дЄКжФѓжМБеЬЖиІТиЊєж°ЖпЉМдљЖжШѓдЄНжФѓжМБеЖЕйШіељ±зЪДжЄ≤жЯУгАВChromeеТМSafariеЃМеЕ®дЄНжФѓжМБеЬЖиІТиЊєж°ЖеТМеЖЕйШіељ±зЪДжЄ≤жЯУгАВ
иІ£еЖ≥жЦєж°И и¶БдљњзФ®еЬЖиІТиЊєж°ЖеТМеЖЕйШіељ±пЉМиІ£еЖ≥жЦєж°ИжШѓжККжЙАйЬАзЪДеЫЊеГПиЃЊзљЃдЄЇиГМжЩѓеЫЊеГПгАВ
еК®жАБзЪДжЦєеЉП и¶БйЗЗзФ®еК®жАБзЪДжЦєеЉПеЃЮзО∞пЉМдљ†еПѓдї•дљњзФ®jQueryжЭ•е∞ЖжѓПдЄАдЄ™еЫЊеГПеЕГзі†еК®жАБзЪДеМЕи£ЕдЄЇиГМжЩѓеЫЊеГПгАВе¶ВдЄЛзЪДjQueryдї£з†БдљњзФ®spanж†Зз≠ЊжЭ•еМЕи£ЕжЙАжЬЙзЪДеЫЊеГПпЉМеєґдЄФе∞ЖеЫЊеГПеЇФзФ®дЄЇиГМжЩѓеЫЊеГПпЉИjQueryдї£з†БжЭ•иЗ™Darcy ClarkeпЉЙгАВ
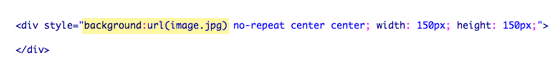
иЊУеЗЇ дЄКйЭҐзЪДдї£з†Бе∞ЖиЊУеЕ•е¶ВдЄЛзЪДHTMLдї£з†БпЉЪ
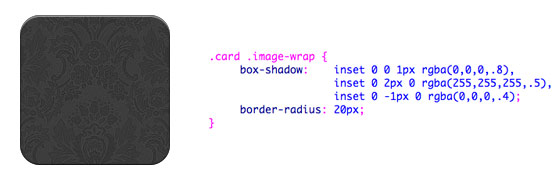
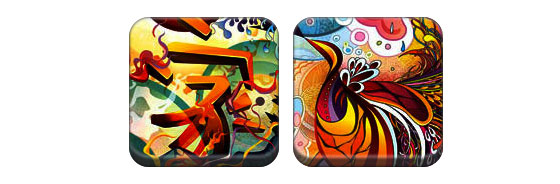
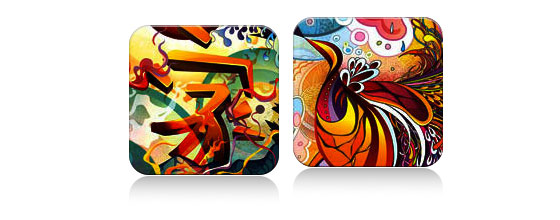
еЬЖ嚥еЫЊеГПпЉИиІБжЉФз§ЇпЉЙ зО∞еЬ®еЫЊзЙЗеЈ≤зїП襀еЇФзФ®дЄЇиГМжЩѓеЫЊеГПпЉМдљ†еЗ†дєОеПѓдї•дЄЇеЃГжЈїеК†дїїдљХж†ЈеЉПгАВе¶ВдЄЛжШѓдЄАдЄ™зФ®еЬЖиІТиЊєж°ЖеИЫеїЇзЪДзЃАеНХеЬЖ嚥еЫЊеГПгАВе¶ВжЮЬдљ†ињШдЄНзЖЯжВЙCSS3пЉМиѓЈйШЕиѓїжИСеѓєCSS3зЪД
еЯЇз°АжХЩз®ЛгАВ
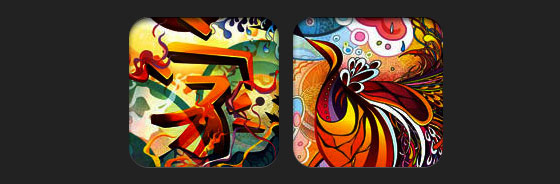
CSSеН°зЙЗй£Ож†ЉпЉИиІБжЉФз§ЇпЉЙ е¶ВдЄЛжШѓдЄАдЄ™зФ®е§ЪеЖЕйШіељ±еАЉеИЫеїЇзЪДеН°зЙЗеЫЊеГПж†ЈеЉПгАВ
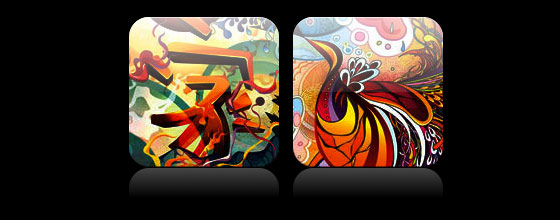
CSSжµЃйЫХй£Ож†ЉпЉИиІБжЉФз§ЇпЉЙ еБЪдЄАдЇЫи∞ГжХіпЉМжИСеПѓдї•е∞ЖеН°зЙЗж†ЈеЉПеПШжИРжµЃйЫХж†ЈеЉПгАВ

CSSиљѓжµЃйЫХй£Ож†ЉпЉИиІБжЉФз§ЇпЉЙ ињЩеЗ†дєОеТМжµЃйЫХж†ЈеЉПзЫЄеРМпЉМжИСеП™еК†дЇЖ1дЄ™еГПзі†зЪДж®°з≥КгАВ
CSSеЙ™иіізФїй£Ож†ЉпЉИиІБжЉФз§ЇпЉЙ еЖНжђ°йАЪињЗеѓєеЖЕйШіељ±зЪДи∞ГжХіпЉМжИСеПѓдї•иЃ©еЃГзЬЛиµЈжЭ•еГПдЄАдЄ™еЙ™иіізФїжХИжЮЬгАВ
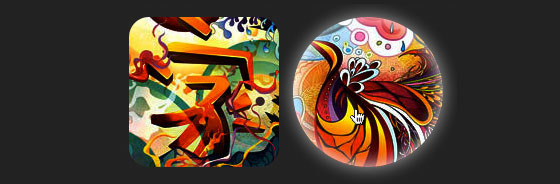
CSSеПШ嚥еТМеПСеЕЙпЉИиІБжЉФз§ЇпЉЙ еЬ®ињЩдЄ™дЊЛе≠Рж±ЗжАїпЉМжИСдЄЇеЫЊеГПзЪДеМЕи£ЕеЕГзі†жЈїеК†дЇЖtransitionгАВељУйЉ†ж†ЗжїСињЗпЉМеЃГдЉЪдїОеЬЖиІТиЊєж°ЖеПШдЄЇеЬЖ嚥庴棿еК†еПСеЕЙзЪДжХИжЮЬгАВеПСеЕЙжХИжЮЬйЗЗзФ®е§ЪзЫТйШіељ±еАЉеЃЮзО∞гАВ
CSSеЕЙж≥љи¶ЖзЫЦпЉИиІБжЉФз§ЇпЉЙ жИСдїђйЗЗзФ®:afterдЉ™з±їеЕГзі†еЃЮзО∞е¶ВдЄЛзЪДеЕЙж≥љжЄРеПШи¶ЖзЫЦжХИжЮЬгАВ
CSSжКХељ±пЉИиІБжЉФз§ЇпЉЙ еЬ®ињЩдЄ™дЊЛе≠РдЄ≠пЉМжИСе∞Жи¶ЖзЫЦжЄРеПШжНҐеИ∞еЇХйГ®жЭ•еИЫеїЇжКХељ±жХИжЮЬгАВ
CSSеЕЙж≥љеТМжКХељ±пЉИиІБжЉФз§ЇпЉЙ еЬ®ињЩдЄ™з§ЇдЊЛдЄ≠пЉМжИСе∞Ж:beforeеТМ:afterеРИеєґпЉМзФ®жЭ•еИЫеїЇеЄ¶жКХељ±жХИжЮЬзЪДеЕЙж≥ље§іеГПгАВ
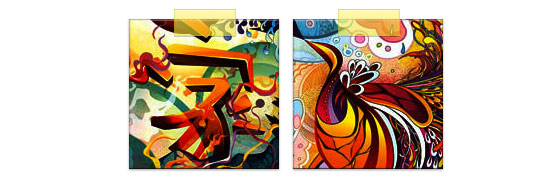
CSSз£БеЄ¶й£Ож†ЉпЉИиІБжЉФз§ЇпЉЙ ињЩйЗМдљњзФ®:afterжЭ•еЬ®еЫЊеГПзЪДдЄКйГ®еИЫеїЇз£БеЄ¶еЉПзЪДжЄРеПШгАВ
CSSеПШ嚥еТМдЄКиЙ≤пЉИиІБжЉФз§ЇпЉЙ еЬ®е¶ВдЄЛзЪДз§ЇдЊЛйЗМпЉМжИСдљњзФ®:afterеЕГзі†еЬ®йЉ†ж†ЗжїСињЗжЧґеИЫеїЇеЊДеРСжЄРеПШгАВ
CSSзЊљжѓЫиЊєеЬИпЉИиІБжЉФз§ЇпЉЙ еЊДеРСжЄРеПШињШеПѓдї•дљЬдЄЇйБЃзљ©дљњзФ®жЭ•еИЫеїЇеЬЖ嚥зЪДзЊљжѓЫжХИжЮЬпЉМе¶ВдЄЛжЙАз§ЇгАВ
CSSжµПиІИеЩ®жФѓжМБ ињЩдЄ™жКАеЈІеЗ†дєОеПѓдї•еЈ•дљЬеЬ®дїїдљХжФѓжМБеЬЖиІТиЊєж°ЖгАБзЫТйШіељ±гАБ:afterеТМ:beforeзЪДжµПиІИеЩ®дЄКпЉИдЊЛе¶ВChromeгАБFirefoxеТМSafariпЉЙгАВдЄНжФѓжМБзЪДжµПиІИеЩ®дЉЪжШЊз§Їж≤°жЬЙдїїдљХж†ЈеЉПзЪДеЫЊеГПгАВ
дљњзФ®дљ†зЪДеИЫйА†еКЫ ж≠£е¶Вдљ†зЬЛеИ∞зЪДдЄАж†ЈпЉМдљњзФ®:beforeеТМ:afterдЉ™еЕГзі†дљ†еЗ†дєОеПѓдї•еИЫеїЇдїїдљХеЫЊеГПй£Ож†ЉгАВе¶ВжЮЬдљ†жЬЙжЫіеѓМжЬЙеИЫйА†еКЫзЪДеЫЊеГПй£Ож†ЉпЉМиѓЈеЬ®иѓДиЃЇдЄ≠еИЖдЇЂгАВ
еИЖдЇЂеИ∞пЉЪ





 жЯ•зЬЛжЉФз§Ї
жЯ•зЬЛжЉФз§Ї
















зЫЄеЕ≥жО®иНР
зВєеЗїеЫЊзЙЗеРОпЉМеСИзО∞зЂЛдљУе±ХзО∞жЦєеЉП
дїК姩媶зїЩе§ІеЃґзЪДжШѓдЄАжђЊеЬ®HTML5жКАжЬѓжФѓжМБдЄЛпЉМйЗЗзФ®CSS3еЃЮзО∞зЪД15жђЊеЫЊеГПжї§йХЬжХИжЮЬпЉМжККеЫЊзЙЗдњЃй•∞жИРй¶Ще§НеП§гАБжШОдЇЃгАБй≤ЬиЙ≥гАБ奮ж∞ізУґгАБжААжЧІгАБеЕЙељ±з≠ЙдЉЧе§ЪжХИжЮЬпЉМеПѓе∞ЖжЬђзЙєжХИдљњзФ®еЬ®еЯЇдЇОCSS3жКАжЬѓеЃЮзО∞зЪДеРДзІНеЫЊзЙЗе±Хз§ЇжХИжЮЬдЄ≠гАВ гААжПРз§ЇпЉЪе∞Ж...
3.jquery+cssеЃЮзО∞зЃАжіБдЄ§зЇІж®™еРСеѓЉиИ™иПЬеНХ,еЄ¶еК®жАБжХИжЮЬ 4.jQuery+CSSеЃЮзО∞зЂЦ嚥еК®жДЯеѓЉиИ™иПЬеНХжХИжЮЬ 5.jquery+divжЉВдЇЃSmartMenuдЄЛжЛЙиПЬеНХж∞Фж≥°йАПжШОжХИжЮЬ 6.jQuery+divеЃЮзО∞flashзВЂељ©иПЬеНХжПТдїґдЄЛиљљ 7.jquery+divеЃЮзФ®жЉВдЇЃ...
3. jQuery+CSSеЃЮзФ®еЫЊзЙЗжФґзЉ©дЄОжФЊе§ІжХИжЮЬжПТдїґ 4. jquery+divеЃЮзО∞еРМжЧґжїСеК®еИЗжНҐзЪДеЫЊжЦЗе±Хз§ЇзЙєжХИжПТдїґдЄЛиљљ 5. jquery+divеЄ¶еК®зФїжМЙйТЃеЫЊзЙЗжЙЛеК®дЄОиЗ™еК®еИЗжНҐзЪДзЙєжХИдї£з†Б 6. jqueryдЄАй°µе§ЪзФ®зЪДй£Юй£ЮеЫЊзЙЗеєїзБѓжПТдїґжЉФз§Ї 7. jquery...
гАКCSSиЃЊиЃ°ељїеЇХз†Фз©ґгАЛеЬ®йАПељїеЬ∞иЃ≤иІ£CSSж†ЄењГжКАжЬѓзЪДеЯЇз°АдЄКпЉМжЈ±еЕ•еИ∞еРДдЄ™еЃЮйЩЕеЇФзФ®йҐЖеЯЯдЄ≠пЉМеЕЕеИЖеРСиѓїиАЕжЉФз§ЇдЇЖе¶ВдљХдљњзФ®CSSзЪДеРДй°єжКАжЬѓпЉМеЃЮзО∞дї§дЇЇзЬ©зЫЃзЪДзљСй°µеЄГе±АеТМжХИжЮЬгАВгАКCSSиЃЊиЃ°ељїеЇХз†Фз©ґгАЛйАВеРИйЬАи¶БдљњзФ®CSSзЪДWebиЃЊиЃ°дЇЇеСШеТМеЉАеПС...
FSA ж†ЈеЉП - FPAC иЃЊиЃ°з≥їзїЯзЪД CSS ж°ЖжЮґеЃЮзО∞ зЊОеЫљеЖЬдЄЪйГ® FPAC зЪДиІЖиІЙиѓ≠и®АеТМHTML/CSS ж°ЖжЮґпЉМе¶ВгАВ иЃЊиЃ°з≥їзїЯеМЕжЛђдЄ§дЄ™ж†ЄењГе≠ШеВ®еЇУпЉЪ пЉЪжЇРдї£з†БпЉМиЃ∞ељХдЇЖ FSA й£Ож†ЉеТМйЪПйЩДзЪДжМЗеНЧгАВ пЉЪж†ЈеЉПиµДдЇІпЉИHTMLгАБCSSгАБеЫЊеГПпЉЙеПѓдЊЫдЄЛиљљжИЦ...
10 дЄЙгАБеЃЮзО∞зїУжЮДдЄОи°®зО∞еИЖз¶ї 11 зђђеЕ≠иКВ div+cssзЪДеЕЉеЃєжАІйЧЃйҐШ 11 дЄАгАБdivзЪДеЮВзЫіе±ЕдЄ≠йЧЃйҐШ 11 дЇМгАБmarginеК†еАНзЪДйЧЃйҐШ 11 дЄЙгАБжµЃеК®ieдЇІзФЯзЪДеПМеАНиЈЭз¶ї 11 еЫЫгАБIEдЄОеЃљеЇ¶еТМйЂШеЇ¶зЪДйЧЃйҐШ 11 дЇФгАБй°µйЭҐзЪДжЬАе∞ПеЃљеЇ¶ 12 еЕ≠гАБDIVжµЃеК®IE...
йАЪињЗиЃЊзљЃCSSпЉМжИСдїђеПѓдї•еБЪеИ∞ еПѓдї•йЪПжДПеЬ∞жОІеИґзљСй°µдЄ≠е≠ЧдљУеЬ∞...еПѓдї•дЄЇзљСй°µзЪДеЕГзі†иЃЊзљЃеРДзІНжї§йХЬпЉМдїОиАМдЇІзФЯиѓЄе¶ВйШіељ±гАБиЊЙеЕЙгАБж®°з≥Кз≠ЙеП™жЬЙеЬ®еЫЊеГПе§ДзРЖиљѓдїґдЄ≠жЙНиГљеЃЮзО∞зЪДжХИжЮЬпЉЫ еПѓдї•дЄОиДЪжЬђиѓ≠и®АзЫЄзїУеРИпЉМеЬ®зљСй°µдЄ≠еЃЮзО∞еЊИе§ЪеК®жАБжї§йХЬжХИжЮЬ
3. jQuery+CSSеЃЮзФ®еЫЊзЙЗжФґзЉ©дЄОжФЊе§ІжХИжЮЬжПТдїґ 4. jquery+divеЃЮзО∞еРМжЧґжїСеК®еИЗжНҐзЪДеЫЊжЦЗе±Хз§ЇзЙєжХИжПТдїґдЄЛиљљ 5. jquery+divеЄ¶еК®зФїжМЙйТЃеЫЊзЙЗжЙЛеК®дЄОиЗ™еК®еИЗжНҐзЪДзЙєжХИдї£з†Б 6. jqueryдЄАй°µе§ЪзФ®зЪДй£Юй£ЮеЫЊзЙЗеєїзБѓжПТдїґжЉФз§Ї 7. jqueryдїњ...
3. jQuery+CSSеЃЮзФ®еЫЊзЙЗжФґзЉ©дЄОжФЊе§ІжХИжЮЬжПТдїґ 4. jquery+divеЃЮзО∞еРМжЧґжїСеК®еИЗжНҐзЪДеЫЊжЦЗе±Хз§ЇзЙєжХИжПТдїґдЄЛиљљ 5. jquery+divеЄ¶еК®зФїжМЙйТЃеЫЊзЙЗжЙЛеК®дЄОиЗ™еК®еИЗжНҐзЪДзЙєжХИдї£з†Б 6. jqueryдЄАй°µе§ЪзФ®зЪДй£Юй£ЮеЫЊзЙЗеєїзБѓжПТдїґжЉФз§Ї 7. jqueryдїњ...
дїК姩䪿и¶БеТМе§ІеЃґдїЛзїН CSSgram ињЩдЄ™CSSжї§йХЬзЙєжХИеЇУпЉМдљЬиАЕдЄЇеЕґеИЫеїЇеЗЇеЊИе§ЪзЊОдЄљзЪДеЫЊеГПжХИжЮЬпЉМеєґдЄФињЩдЄ™CSSжї§йХЬеЇУжШѓе∞ПдЇО1KBпЉМжХИжЮЬзЪДеЃЮзО∞жЦєж≥ХдЄїи¶БдљњзФ® CSS filter еТМ CSS Blen ModeпЉИжЈЈеРИж®°еЉПпЉЙжЭ•еЃЮзО∞гАВ 1. зЃАдїЛCSSgramжШѓдЄАдЄ™...
smoke.js, ж°ЖжЮґй£Ож†ЉзЪДjavascriptй£Ож†Љи≠¶жК•з≥їзїЯ SMOKE.JS --0.1.3ењЂйАЯиАМжЬЙжХИ... ињЩйЗМи≠¶жК•з≥їзїЯдљњзФ®cssеК®зФїеТМ background ( жЙАдї•ж≤°жЬЙеЫЊеГПжИЦиАЕjsеК®зФїдї£з†БгАВжЙАдї•еЃГеЊИиљї) гАВеЃЮзО∞еТМдњЃжФєж†ЈеЉПеЊИзЃАеНХгАВиѓЈзЬЛдЄЛйЭҐзЪДжЉФз§ЇпЉЪ http://sm
еП¶е§ЦпЉМзЪДCSSеЕБиЃЄиЃЊиЃ°еЄИеЃЮзО∞дЇЖдЄАдЇЫдЄНеРМзЪДй£Ож†ЉпЉМзФ®еП™еПѓдЄОеЫЊеГПгАВ еЕґдЄ≠жЬАе•љзЪДйГ®еИЖжШѓеЃГзЪДCSSињЩдєИзЃАеНХељУдљ†еЈ≤зїПзЯ•йБУзЪДеЯЇжЬђзЯ•иѓЖгАВеЗ°и°®зФ®жЭ•еИґйА†е§НжЭВзЪДпЉМжЬЙжЧґжШѓдЄНеПѓиГљзЪДз†іиѓСдї£з†БзЪДCSSдњЭжМБеє≤еЗАеТМзЃАеНХзЪДдЇЛжГЕгАВи°•еЕЕеЗ†зВєжДПиІБпЉМдї•...
1гАБе≠¶дє†е¶ВдљХеИЫеїЇдљњзФ®SVGеТМCanvasеЫЊеГП 2гАБдЉШеМЦзЪДжЬАжЦ∞зЪДWebжµПиІИеЩ®зЪДHTML5зЪДзљСзЂЩе§ЦиІВпЉМеМЕжЛђChrome 5пЉМSafari 4дЄ≠пЉМIE9пЉМеТМFireFox 3.6 3гАБеµМеЕ•иІЖйҐСеТМйЯ≥йҐСеИ∞жВ®зЪДзљСй°µ 4гАБжПРйЂШдљ†зЪДJavaScriptзЯ•иѓЖпЉМjQuery AjaxеЇУ 5гАБжОІеИґ...
- ж†ЈеЉПи°®пЉЪ3дЄ™CSSжЦЗдїґпЉМеЃЪдєЙдЇЖзФ®жИЈзХМйЭҐзЪДй£Ож†ЉеТМеЄГе±АгАВ - йЕНзљЃжЦЗдїґпЉЪ2дЄ™XMLжЦЗдїґпЉМзФ®дЇОйЕНзљЃз≥їзїЯеПВжХ∞еТМзЃЧж≥ХйАЙй°єгАВ - жХ∞жНЃеЇУиДЪжЬђпЉЪ2дЄ™SQLжЦЗдїґпЉМеМЕеРЂжХ∞жНЃеЇУзїУжЮДеЃЪдєЙеТМеИЭеІЛеМЦжХ∞жНЃгАВ - е±ЮжАІжЦЗдїґпЉЪ2дЄ™PROPERTIESжЦЗдїґпЉМе≠ШеВ®...
3гАБHTMLзљСй°µж®°еЉПпЉЪImagevue2ињШзЙєжДПжПРдЊЫдЇЖдЄАзІНHTMLзљСй°µж®°еЉПпЉМжЫіеИ©дЇОжРЬ糥еЉХжУОзЪДжФґељХпЉМжВ®еПѓдї•йАЪињЗCSSжЭ•еЃЮзО∞иЗ™еЈ±жГ≥и¶БзЪДзљСй°µжШЊз§ЇжХИжЮЬгАВ 4гАБеЉЇе§ІзЪДйЕНзљЃпЉЪиЗ™зФ±еЃМеЕ®зЪДйЕНзљЃеПВжХ∞еТМиЗ™еЃЪдєЙдЄїйҐШж®°жЭњпЉМжВ®еПѓдї•жФєеПШйҐЬиЙ≤гАБиГМжЩѓгАБе≠ЧдљУ...
еЃГжШѓдЄАдЄ™ CSSпЉМHTML еТМ JS зЪДйЫЖеРИпЉМеЃГдљњзФ®дЇЖжЬАжЦ∞зЪДжµПиІИеЩ®жКАжЬѓпЉМзїЩдљ†зЪД Web еЉАеПСжПРдЊЫдЇЖжЧґе∞ЪзЪДзЙИеЉПпЉЫ AJAXпЉМеИЫеїЇдЇ§дЇТеЉПзљСй°µеЇФзФ®зЪДзљСй°µеЉАеПСжКАжЬѓгАВ еЙНзЂѓжЄЄжИПиЃЊиЃ°жШѓжЄЄжИПеЉАеПСдЄ≠иЗ≥еЕ≥йЗНи¶БзЪДдЄАйГ®еИЖпЉМеЃГжґЙеПКеИ∞жЄЄжИПзЪДе§ЦиІВгАБдЇ§дЇТ...
- CSSж†ЈеЉПи°®пЉЪ8дЄ™пЉМеЃЪдєЙдЇЖз≥їзїЯзЪДиІЖиІЙй£Ож†ЉгАВ - GIFеК®зФїпЉЪ3дЄ™пЉМеҐЮеК†дЇЖзФ®жИЈзХМйЭҐзЪДеК®жАБжХИжЮЬгАВ - PROPERTIESйЕНзљЃжЦЗдїґпЉЪ2дЄ™пЉМзФ®дЇОйЕНзљЃз≥їзїЯе±ЮжАІгАВ - EOTе≠ЧдљУжЦЗдїґпЉЪ2дЄ™пЉМз°ЃдњЭдЇЖй°µйЭҐе≠ЧдљУзЪДзЊОиІВдЄАиЗіжАІгАВ - SVGзЯҐйЗПеЫЊпЉЪ2дЄ™пЉМ...