九宫格,也叫做快速拨号(Speed dial) ,是现代浏览器一个非常重要的功能,用户可以在空白页上定制和放置自己喜爱的网站,这样可以方便的打开所需的网站,无需输入和记忆网址。

九宫格页面一般由9个格子到16格子组成,每个格子可以自由的拖动以交换位置。下面我们来实现一个简单的3*3九宫格。
我们先定义一个容器来放置3*3个格子,定义它的宽度为3个格子的宽度之和再加中间的间距。然后在上面放置9个浮动的格子。

为格子添加一些表现效果:
background: -webkit-gradient(linear, 0% 0, 0% 100%, from(rgba(255, 255, 255, 0.75)), to(rgba(222, 231, 233, 0.7))); /* 半透明渐变背景 */
border: 1px rgba(0, 0, 0, 0.24) solid; /* 半透明边框 */
-webkit-border-radius: 3px; /* 边框圆角 */
box-sizing: border-box; /* 盒子模型 */
-webkit-box-shadow: rgba(0, 0, 0, 0.25) 0px 1px 7px; /* 盒阴影 */
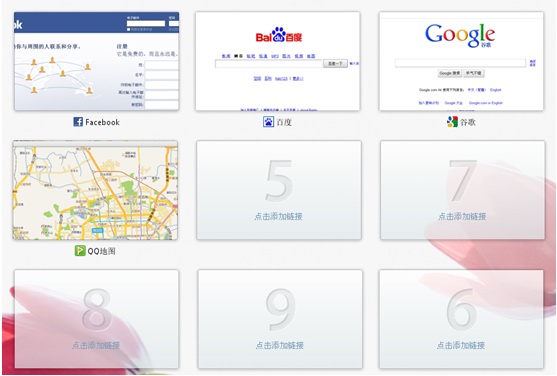
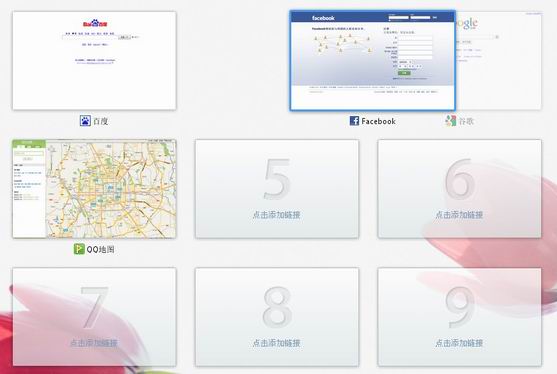
效果如下图所示:

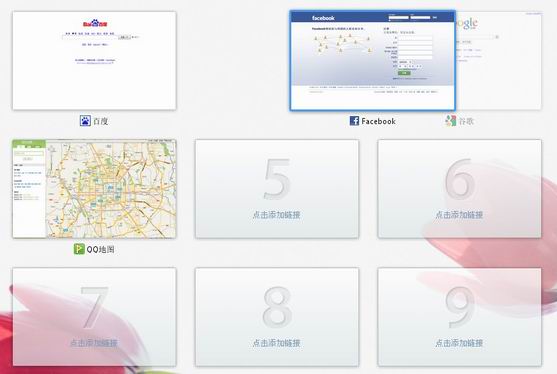
设置透明度的原因是可以为九宫格添加背景设置功能,如下图所示:

下面为格子添加hover效果,我们可以利用jQuery的animate API为hover效果添加淡入淡出的支持。淡入淡出的原理是让hover的效果绑定在一个容器上,这个容器和格子完全重叠,在鼠标mouseover时让这个容器的透明度从0变为1,mouseout时透明度从1变为0。核心代码如下:
$('.hover', this).stop().animate({
'opacity': 0
}, 150);
然后初始化一些数据。

下面我们来实现最重要的拖拽功能。jQuery的插件jQuery UI提供了元素拖拽和排序的支持,可以极大的减少我们的工作量。
$('#start-nine-box').sortable({
zIndex: 30, // 拖拽总在最上
revert: true, // 拖拽的元素未排序时放置后平滑回到原位置
});
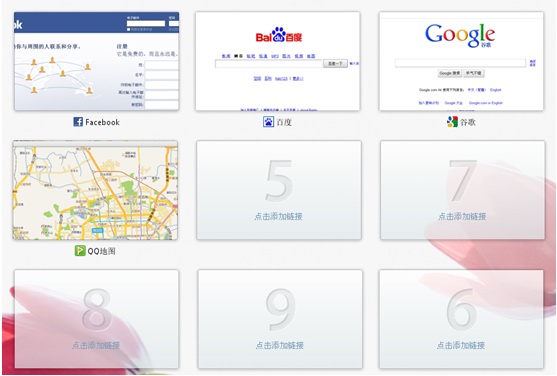
这样可以很方便的实现九宫格的位置交换功能,但是带来一个问题。拖拽交换序号为6和9的格子后如下图所示:

6移到9的位置后,7、8、9格子都向前移动了一位,而不是6和9进行交换。使用原生的sortable函数带来的排序是填位排序,而不是交换排序。所以我们不能直接使用sortable函数,我们考虑使用控制拖拽的draggable和控制拖放的droppable函数实现。
首先设定拖拽。
$(selector).draggable({
zIndex: 30, // 拖拽总在最上
revert: true, // 拖拽的元素未排序时放置后平滑回到原位置
containment: 'window'
});
然后设定拖放:
$(selector).droppable({
drop: function(event, ui) { // 拖拽放下时
var dropElement = $(this).get(0); // drop element
var dragElement = ui.draggable[0]; // drag element
},
});
交换排序的处理可以有很多方式,最简单的一种是完全交换两个元素的内容:
// 交换两个元素的内容
var dropElementHTML = dropElement.outerHTML;
var dragElementHTML = dragElement.outerHTML;
dropElement.outerHTML = dragElementHTML;
dragElement.outerHTML = dropElementHTML;
这样会造成一个问题,绑定在元素上的所有事件都会失效,包括draggable和droppable事件,所以需要重新绑定。
setDroppable('#' + dropElementId + ', #' + dragElementId); // 重用上面的方法
最后还可以添加一些界面效果来让九宫格更加完美,例如拖动格子hover时的界面提示,我们可以让下层的drop元素有一个颜色淡入淡出的效果,只需在droppable的over和out事件里设定相应的处理。
over: function(event, ui) { // 拖到元素上时
$(this).stop().animate({
'opacity': 0.5
}, 150); // 设置drop的opacity
},
out: function(event, ui) { // 拖出元素时
$(this).stop().animate({
'opacity': 1
}, 150); // 设置drop的opacity
},
效果如下:

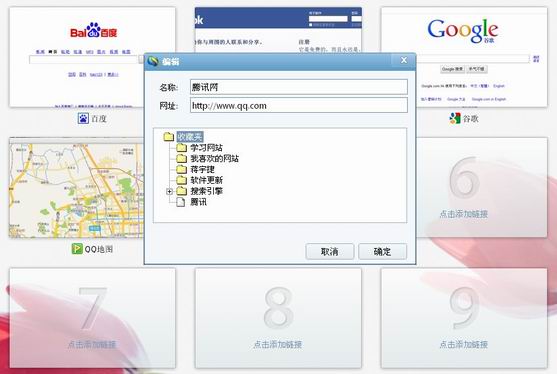
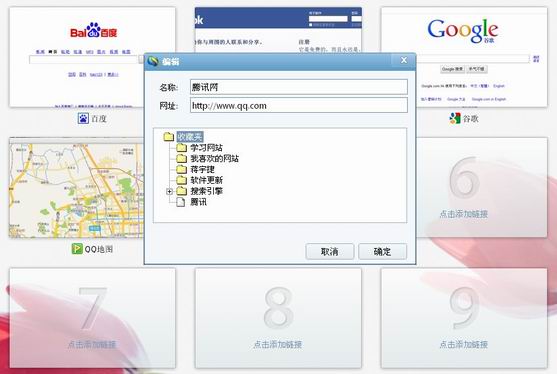
如此我们实现了一个简单的九宫格,不过剩下还需要考虑很多细节问题,例如格子的resize,编辑功能。

另外作为浏览器默认页面的九宫格是必须要进行性能测试和优化的,尽可能的减少加载时间和提高响应速度,这个和浏览器的交互都不在本文的讨论范围之内,会在后面的文章里阐述。
分享到:
















相关推荐
易语言源码易语言浏览器九宫格源码.rar 易语言源码易语言浏览器九宫格源码.rar 易语言源码易语言浏览器九宫格源码.rar 易语言源码易语言浏览器九宫格源码.rar 易语言源码易语言浏览器九宫格源码.rar 易语言源码...
2345王牌浏览器九宫格个性化设置.docx
易语言浏览器九宫格源码,浏览器九宫格,宫事件,宫格初始化,创建宫格,重画全部宫格,回调子程序,鼠标所在宫格索引,窗口尺寸被改变,重画窗口背景,画宫格,取高位,取低位,鼠标是否在可调范围内,点是否在矩形内,取鼠标在...
jQuery实现的360浏览器九宫格图片拖拽排序特效源码.zip
Jquery九宫格效果,支持全部浏览器,效果还是不错啦,(*^__^*) 嘻嘻……
兼容各主流浏览器的自适应宽高九宫格,实现圆角阴影效果
利用mCursor取出jpg及png图片,然后利用 BitmapFactory规定图片大小.
易语言浏览器九宫格源码
易语言编程源码,大家可以参考学习
九宫格抽奖前端界面,适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。
jQuery的九宫格图片布局点击弹出文字详情,这是一款图文切换效果很不错的jQuery九宫格图片布局点击弹出文字详情代码,点击图片对应的文字内容详情。 query是网页编程所需的重要技术之一。Jquery是继prototype...
源码调用了智圆行方GDI-GDI+高级模块5.5,调用API函数和GDI类模块实现浏览器九宫格效果。
最近看到UC浏览器的默认标签页使用的就是九宫格布局。就研究了下,在这里,我就分享一下代码,共同学习下!效果如下: XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html> <head> &...
360浏览器6.1新版上线 个性化九宫格清新来袭.docx
jquery版,不用HTML5,是个浏览器就支持
它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0 , FF 1.5 , Safari 2.0 , Opera 9.0 ),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)...
在QT上使用border-image实现类似Android 9patch的效果。
浏览器程序设计,实现一些简单的功能,MFC实现,适合初学者学习